やりたいこと
UWPのアプリでコンテキストメニューを表示するまでの手順を紹介します。特定のコントロール、例えばボタンとかを右クリックするのではなく、フォームのどこを右クリックしてもメニューが表示されるようにするようにする方法となります。
ちょっと苦労したので、自分用としての意味も含めて記録しておきます。
また、できるようにはなったのですが、本当にこれでよいのかはちょっと怪しいところもあります。
環境
VisualStudio Community 2019 V16.10.0Windows 10 20H2
準備
空白のアプリ(ユニバーサルWindows)を作成しておきます。
Step.1 xamlの編集
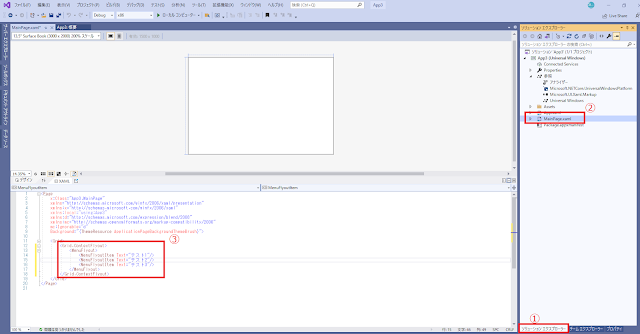
ソリューションエクスプローラー > MainPage.xaml をダブルクリック > XAMLのGridの間に以下のコードを追記します。Gridにコンテキストメニューを割り当てるようなことをしてます。
追記するコード
ここから
<MenuFlyoutItem Text="テスト1"/>
<MenuFlyoutItem Text="テスト2"/>
<MenuFlyoutItem Text="テスト3"/>
ここまで
ここまでの手順でコンテキストメニューが表示されてもよいはずなのですが、なぜかコンテキストメニューはまだ表示されません。Step.2 Gridの背景を塗りつぶす
Step 1のコードを以下のように変更します。Gridの背景を白で塗りつぶしているだけです。
←これ
<MenuFlyoutItem Text="テスト1"/>
<MenuFlyoutItem Text="テスト2"/>
<MenuFlyoutItem Text="テスト3"/>
※このStep.2がちょっと怪しい手順となります。結果
コンテキストメニューが表示されます。できた!!



0 件のコメント:
コメントを投稿