2021年5月30日日曜日
syntaxhighliterでxmlをやるとおかしくなることがある
こちらのサイトが参考になったので、めも。
http://markup.webcrew.co.jp/art_20141219.html
UWP コンテキストメニュー
やりたいこと
UWPのアプリでコンテキストメニューを表示するまでの手順を紹介します。特定のコントロール、例えばボタンとかを右クリックするのではなく、フォームのどこを右クリックしてもメニューが表示されるようにするようにする方法となります。
ちょっと苦労したので、自分用としての意味も含めて記録しておきます。
また、できるようにはなったのですが、本当にこれでよいのかはちょっと怪しいところもあります。
環境
VisualStudio Community 2019 V16.10.0Windows 10 20H2
準備
空白のアプリ(ユニバーサルWindows)を作成しておきます。
Step.1 xamlの編集
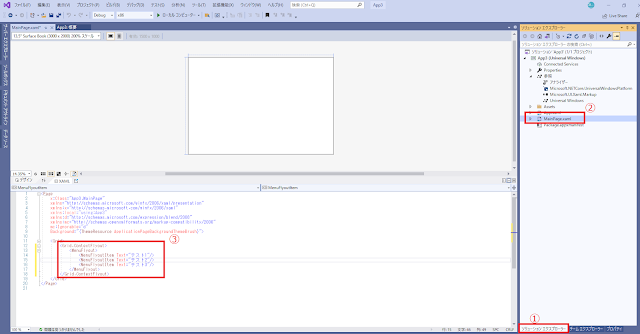
ソリューションエクスプローラー > MainPage.xaml をダブルクリック > XAMLのGridの間に以下のコードを追記します。Gridにコンテキストメニューを割り当てるようなことをしてます。
追記するコード
ここから
<MenuFlyoutItem Text="テスト1"/>
<MenuFlyoutItem Text="テスト2"/>
<MenuFlyoutItem Text="テスト3"/>
ここまで
ここまでの手順でコンテキストメニューが表示されてもよいはずなのですが、なぜかコンテキストメニューはまだ表示されません。Step.2 Gridの背景を塗りつぶす
Step 1のコードを以下のように変更します。Gridの背景を白で塗りつぶしているだけです。
←これ
<MenuFlyoutItem Text="テスト1"/>
<MenuFlyoutItem Text="テスト2"/>
<MenuFlyoutItem Text="テスト3"/>
※このStep.2がちょっと怪しい手順となります。結果
コンテキストメニューが表示されます。できた!!
2021年5月14日金曜日
UWPアプリ コマンドバー
以前作ったアプリをUWPで作り直す作業をしています。
メインの画面はそれっぽくなったので、
コンテキストメニューで実現していたものをどうしようか検討中です。
第一案としてコマンドバーのサンプルをコピペして貼り付けてみました。
https://docs.microsoft.com/ja-jp/windows/uwp/design/controls-and-patterns/app-bars
2021年5月3日月曜日
uwp アプリ
UWPアプリを作って、Microsoft Storeに登録してみたいなぁと思ってます。
とりあえず、Microsoft Storeに登録してみました。
ここから入りました。
https://developer.microsoft.com/ja-jp/store/register/
名前とか住所とか登録して、1900円ぐらいをクレジットで払いました。
アプリの名前を登録したので、あとは作るだけです。
名前を登録してから作るのが一般的なようです。
なるほど。
こっからが大変そう...
とりあえず、Microsoft Storeに登録してみました。
ここから入りました。
https://developer.microsoft.com/ja-jp/store/register/
名前とか住所とか登録して、1900円ぐらいをクレジットで払いました。
アプリの名前を登録したので、あとは作るだけです。
名前を登録してから作るのが一般的なようです。
なるほど。
こっからが大変そう...
登録:
コメント (Atom)