What I want to do
I want to put a heading to the ListView in WPF. I want to put the item.I want to explain briefly a little more sample code for Microsoft.
I have not been described only be described in the article by Microsoft. Therefore, it is not necessary to see who can understand it there.
◆explain
http://msdn.microsoft.com/en-us/library/system.windows.controls.listview(v=vs.80).aspx#fbid=71QO92YXLOa
◆Sample Code
http://code.msdn.microsoft.com/windowsdesktop/CSWPFPaging-ce1ce482
What I make?
Step1
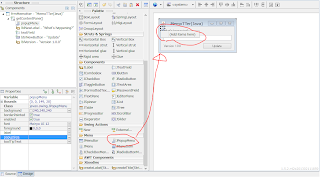
I put it on the window of a WPF ListView in the tool box.Step2
I rewrite to the source of the XAML. (XML at the bottom of the UI)
Headers are displayed.Step3
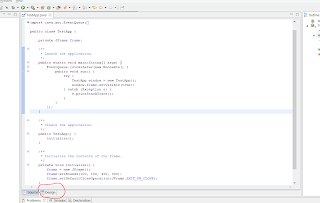
I add an event handler for the Loaded.Step4
I described this as the code.I was omitted from the sample a little of MicroSoft.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Collections.ObjectModel;
namespace WpfApplication1
{
///
/// MainWindow.xaml の相互作用ロジック
///
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
CollectionViewSource view = new CollectionViewSource();
ObservableCollection customers = new ObservableCollection();
private void Window_Loaded(object sender, RoutedEventArgs e)
{
int itemcount = 107;
for (int j = 0; j < itemcount; j++)
{
customers.Add(new Customer()
{
ID = j,
Name = "item" + j.ToString(),
Age = 10 + j
});
}
view.Source = customers;
this.listView1.DataContext = view;
}
}
class Customer
{
public int ID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
}
Point that I stumbled
After I paste the control of the listview, I was thinking the same as Windows Form Application.However, the build did not pass.